Elementor Pro版の有名な追加プラグインUnlimited ElementsとKera(EnvatoTemplate)テンプレートを適用した際、Widgetの一部のモバイル画面が崩れるという、非常にレアケースについての修正メモです。
UnlimitedElementsのCSS修正について
Unlimited Elementsのウィジェットはデザイン的にも非常に優れていますが、それ以上に評価できるポイントは、ウィジェットの管理です。すべてのウィジェットを構成するソースがボタン一つでソースが表示され、カスタムできるようになっています。

Keraのテンプレートについて
KeraはEnvatoで販売されている割と知名度のあるテンプレートで、Elementorをベースに作られており、Woocommerceにの完全に対応しています。UIが非常に優れており、他のテンプレートと比較すると頭3つほど抜けている印象です。その評価や販売数を見ると如何に世界中のウェブデザイナーに愛されているかがよくわかります。
Envato上には、数の上では数万というテンプレートが公開されていますが、実際には同じ企業やデザイナーが写真や多少の見た目を変えて、水で薄められた膨大な量がアップされています。一見、選ぶのに困るほど優れたテンプレートが沢山あるようで、実は本当に優れたテンプレートは数えるほどです。
また、テンプレートを購入して実際のサイトに導入して初めて、テンプレートの優秀さがわかります。「販売サイトではとてもカッコよく見えたのに、いざ自分のサイトに使ってみると、ダサいし使い勝手が悪くて使い物にならなかった」という経験をした人も多いのではないでしょうか?
価格の位置、表示項目、行間やボタンの位置や幅、文字のサイズをイメージしながら選ばないと、結局自分でCSSを調整する羽目になって何のためのテンプレートやら。汎用性どころか2つ目のサイトには使う頃にはソースはグチャグチャって事になり兼ねません。
その点、Keraのテンプレートはカスタム性、汎用性共に優れた、デザイナー必見のテンプレートといえるでしょう。
KeraとUnlimited Elementsの競合による不具合
ほとんどのウィジェットは問題なく動作しますので、あまり神経質になる必要はないのですが、Carousel ウィジェットのレスポンシブのモバイル表示だけ、真っ白になります。
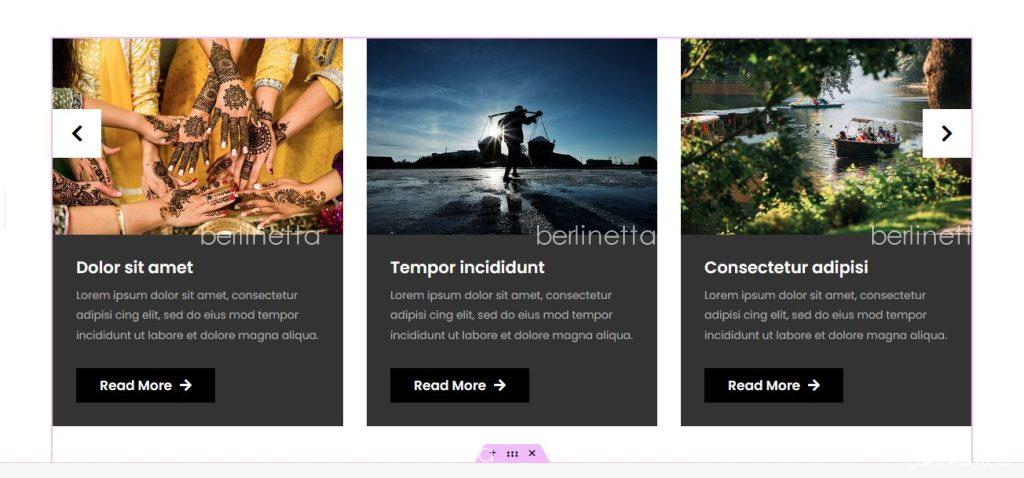
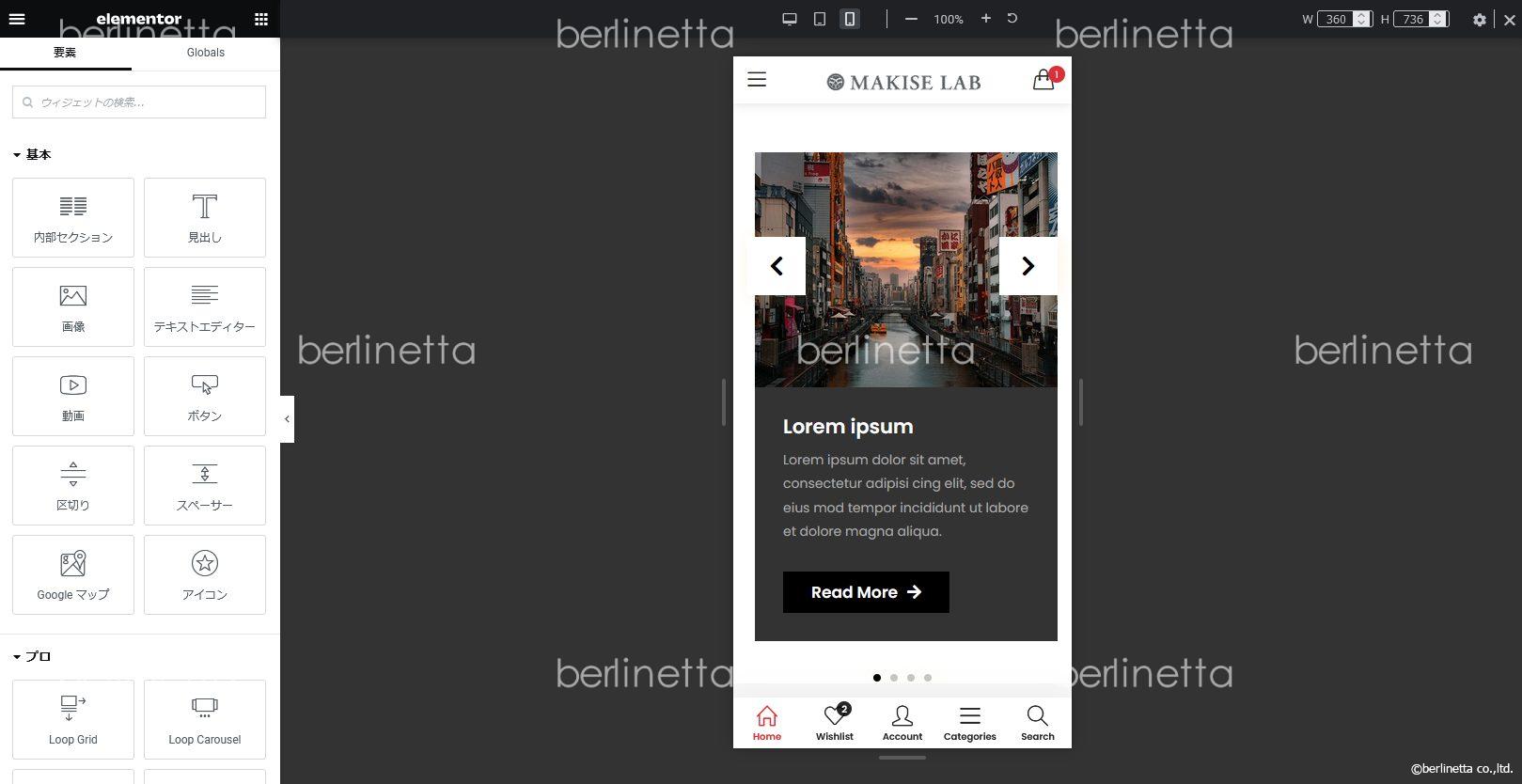
以下はPCの表示です。

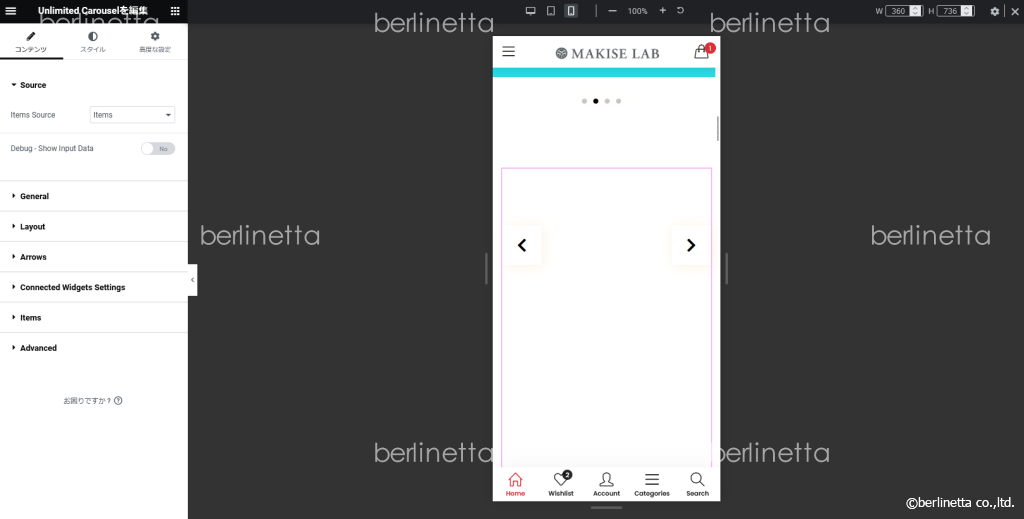
以下は、モバイルの表示です。レイアウトが縦伸びして白く飛んでしまって表示がされていません。

プラグインの競合によって問題が発生した場合、どちらのサポートを頼るかというのは、問題解決までの効率に大きく影響します。当然、スキルの高い方に相談すべきです。デザインテンプレート会社とphpのプログラムスキルも兼ね備えているプラグイン開発会社では、スキルの違いは歴然です。
したがって、この問題の解決にあたっては、Unlimited Elementsのサポートのアダッシュさんに相談し、直接回答を得ました。原因は競合であり、その競合箇所を特定して頂き、修正用のソースまで示していただき、その後の管理(ウィジェットのエクスポート等)を教えて頂きました。
勿論、個人でも特定できない事もありませんが、そのCSSがテンプレートやプラグイン内のどこに影響し、どこに不整合が起きるかわかりません。加えて、適切な位置に修正を入れれば最低限の修正で済みます。なんといっても、ソースを知り尽くしたエンジニアの回答以上に確実なものはありません。
Unlimited ElemensのWidgetの修正手順
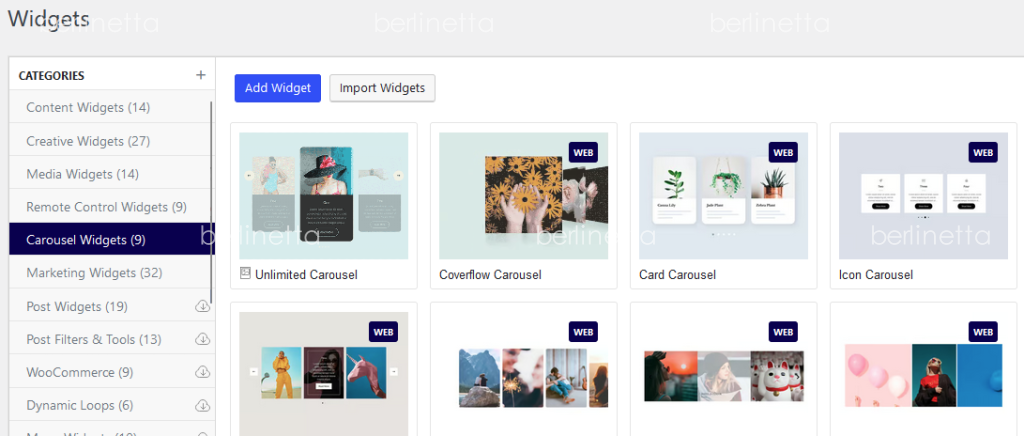
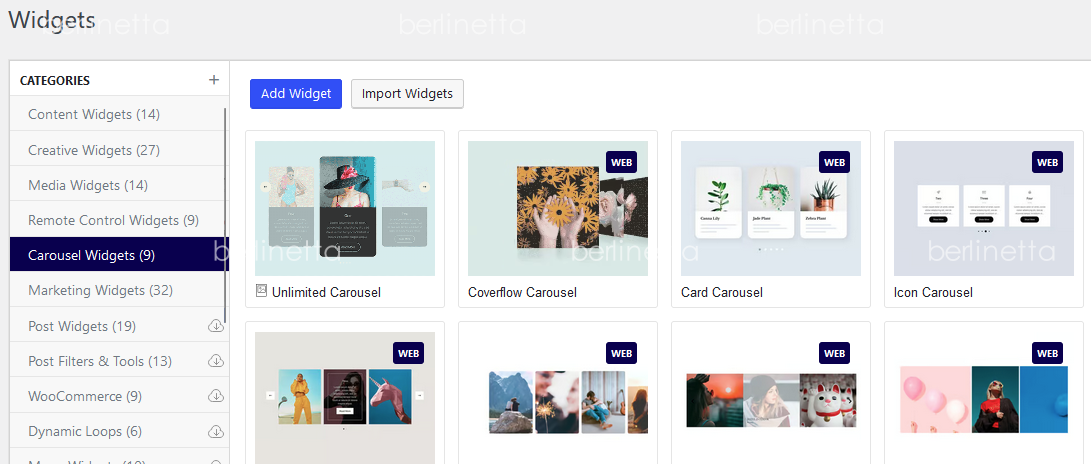
- サイドメニューから、Unlimited Elemens – Widgetを選択します。
- 該当のウィジェットを表示します。(今回はUnlimited Carouselです)
- 表示されたウィジェットにマウスを乗せるとメニューが表示されますので、Edit(編集)をクリックします。

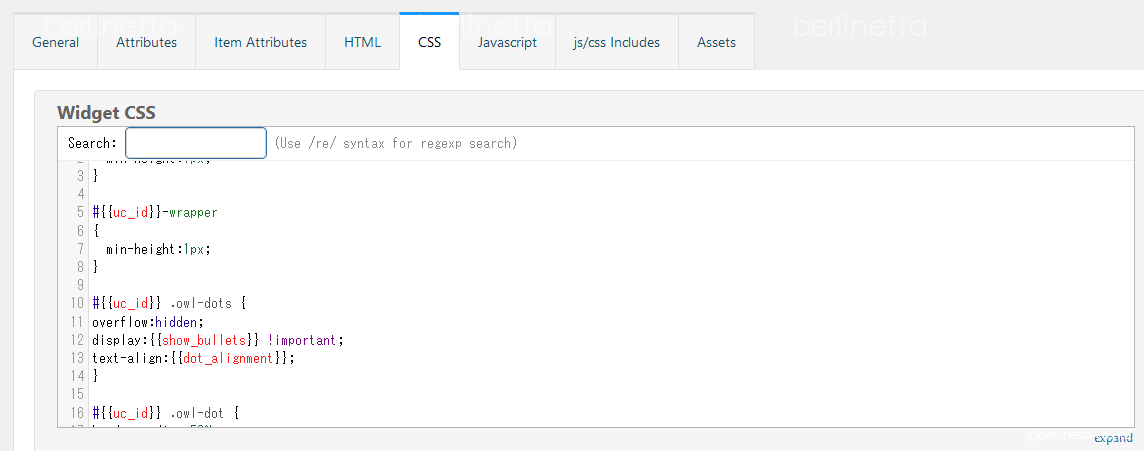
- CSSタブをクリックするとスタイルシートが表示されます。
- Ctrl + Fで検索ウィンドウが表示されますので、「#{{uc_id}} .owl-dots」を検索します。

以下のコードを、#{{uc_id}} .owl-dotsの直前に入力して、「Update」ボタンで保存すれば完了です。#{{uc_id}} .owl-stage-outer{display: block;}#{{uc_id}} .owl-dots {
display: block;
}
.owl-dotではなく、.owl-dotsです。
.owl-dots の表示部分については、他のCCSコードが記述されている場合もありますが、書き換えるの心配な場合は、display個所のオリジナルソースをコメントアウトして、追記しておきましょう。
それ以外の text-align などは、そのまま残しておきます。- モバイルレイアウトが正常に表示されていれば、修正は成功です。

Unlimited Elements の carouselウェジットのすべては同様のモバイルの表示不具合を抱えておりますので、carouocelウェジットはまとめてこの修正を入れておくとよいでしょう。
また、他サイトに移設の際は、各ウィジェットテンプレートをエクスポートする機能が備わっていますので全く心配いりません。ここらへんの機能はさすがというほかありませんね。
UnlimitedElementsとKeraテンプレートとの不具合修正についての記事は以上です。どなたかのお役に立てば幸いです。
