Elementor Pro?Ǥ?ͭ̾???ɲåץ饰????Unlimited Elements??Kera??EnvatoTemplate?˥ƥ??ץ졼?Ȥ?Ŭ?Ѥ????ݡ?Widget?ΰ????Υ??Х??????̤????????Ȥ??????????˥쥢???????ˤĤ??Ƥν????????Ǥ???
UnlimitedElements??CSS?????ˤĤ???
Unlimited Elements?Υ????????åȤϥǥ?????Ū?ˤ???????ͥ???Ƥ??ޤ??????????ʾ???ɾ???Ǥ????ݥ????Ȥϡ??????????åȤδ????Ǥ??????٤ƤΥ????????åȤ????????륽???????ܥ??????Ĥǥ???????ɽ?????졢?????????Ǥ????褦?ˤʤäƤ??ޤ???

Kera?Υƥ??ץ졼?ȤˤĤ???
Kera??Envato?????䤵???Ƥ?????????̾?٤Τ????ƥ??ץ졼?Ȥǡ?Elementor???١????˺??????Ƥ??ꡢWoocommerce?ˤδ??????б????Ƥ??ޤ???UI????????ͥ???Ƥ??ꡢ¾?Υƥ??ץ졼?Ȥ????Ӥ?????Ƭ???Ĥۤ?ȴ???Ƥ??????ݤǤ???????ɾ??????????????????ǡ???????????Υ????֥ǥ????ʡ??˰??????Ƥ??뤫???褯?狼???ޤ???
Envato???ˤϡ????ξ??ǤϿ????Ȥ????ƥ??ץ졼?Ȥ??????????Ƥ??ޤ??????ºݤˤ?Ʊ?????Ȥ??ǥ????ʡ????̿???¿???θ????ܤ??Ѥ??ơ????????????줿???????̤????åפ????Ƥ??ޤ????츫?????֤Τ˺????ۤ?ͥ?줿?ƥ??ץ졼?Ȥ??????????褦?ǡ??¤???????ͥ?줿?ƥ??ץ졼?ȤϿ??????ۤɤǤ???
?ޤ????ƥ??ץ졼?Ȥ????????ƼºݤΥ????Ȥ?Ƴ?????ƽ????ơ??ƥ??ץ졼?Ȥ?ͥ???????狼???ޤ????????䥵???ȤǤϤȤƤ⥫?å??褯???????Τˡ???????ʬ?Υ????Ȥ˻ȤäƤߤ??ȡ??????????Ȥ????꤬?????ƻȤ?ʪ?ˤʤ??ʤ??ä??פȤ????и????????ͤ?¿???ΤǤϤʤ??Ǥ??礦????
???ʤΰ??֡?ɽ?????ܡ??Դ֤??ܥ????ΰ??֤?????ʸ???Υ???????????????ʤ??????Фʤ??ȡ????ɼ?ʬ??CSS??Ĵ?????뱩?ܤˤʤäƲ??Τ????Υƥ??ץ졼?Ȥ??顣???????ɤ???????ܤΥ????ȤˤϻȤ????ˤϥ??????ϥ????㥰?????äƻ??ˤʤ????ͤޤ?????
????????Kera?Υƥ??ץ졼?Ȥϥ?????????????????????ͥ?줿???ǥ????ʡ?ɬ???Υƥ??ץ졼?ȤȤ??????Ǥ??礦??
Kera??Unlimited Elements?ζ????ˤ????Զ???
?ۤȤ??ɤΥ????????åȤ??????ʤ?ư??ޤ??Τǡ????ޤ????м??ˤʤ?ɬ?פϤʤ??ΤǤ?????Carousel ?????????åȤΥ쥹?ݥ????֤Υ??Х???ɽ???????????????ˤʤ??ޤ???
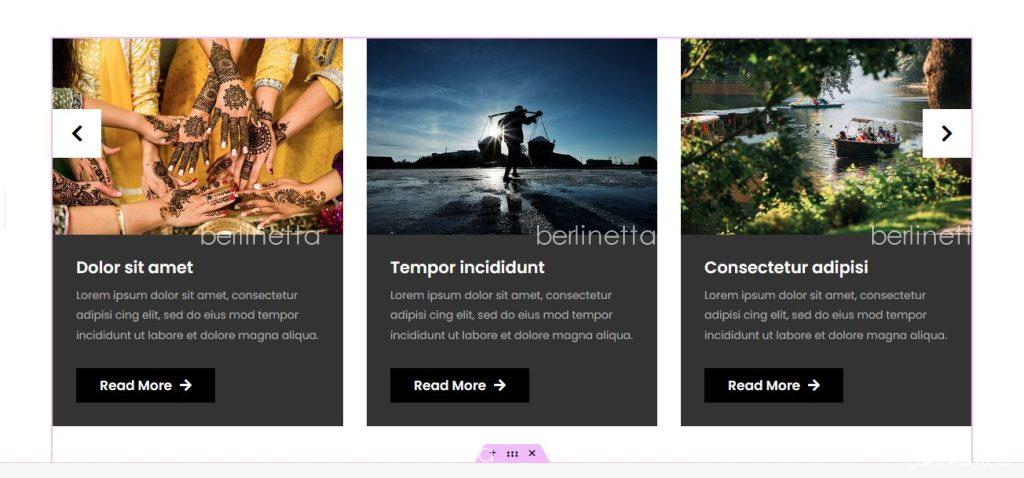
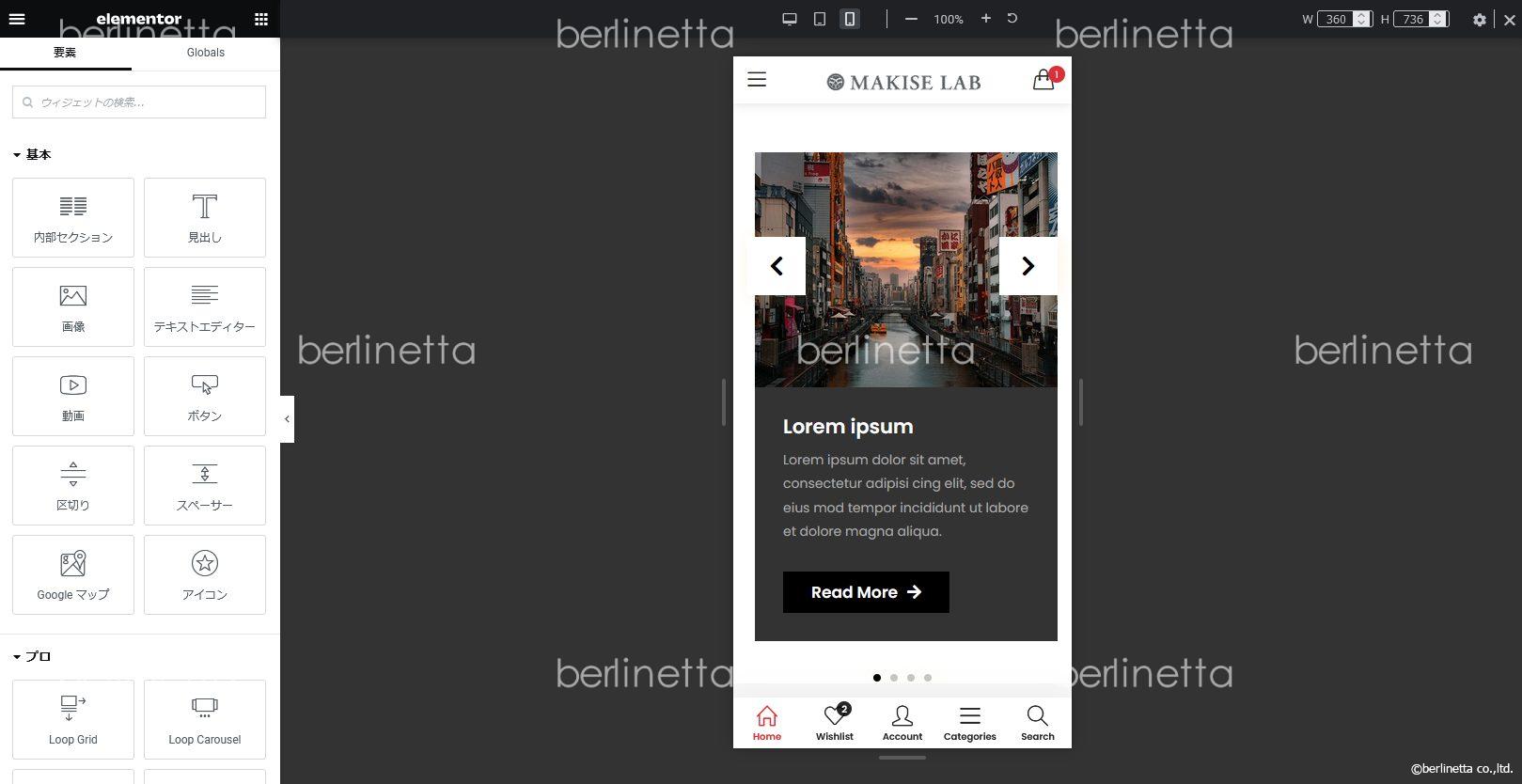
?ʲ???PC??ɽ???Ǥ???

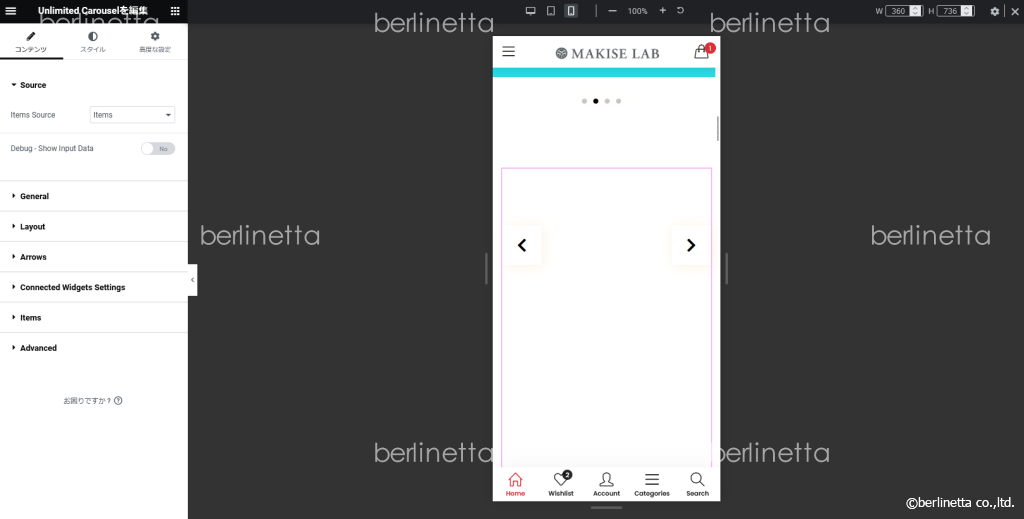
?ʲ??ϡ????Х?????ɽ???Ǥ????쥤?????Ȥ??Ŀ??Ӥ????????????Ǥ??ޤä?ɽ?????????Ƥ??ޤ?????

?ץ饰?????ζ????ˤ??ä????꤬ȯ?????????硢?ɤ????Υ??ݡ??Ȥ????뤫?Ȥ????Τϡ??????????ޤǤθ?Ψ???礭???ƶ????ޤ????????????????ι⤤???????̤??٤??Ǥ????ǥ??????ƥ??ץ졼?Ȳ??Ҥ?php?Υץ???ॹ???????????????Ƥ????ץ饰??????ȯ???ҤǤϡ????????ΰ㤤???????Ǥ???
???????äơ??????????β????ˤ????äƤϡ?Unlimited Elements?Υ??ݡ??ȤΥ????å??夵???????̤???ľ?ܲ????????ޤ??????????϶????Ǥ??ꡢ???ζ????ս??????ꤷ??ĺ?????????ѤΥ??????ޤǼ????Ƥ????????????θ??δ????ʥ????????åȤΥ??????ݡ??????ˤ???????ĺ???ޤ?????
???????ĿͤǤ??????Ǥ??ʤ????⤢???ޤ???????????CSS???ƥ??ץ졼?Ȥ??ץ饰???????Τɤ??˱ƶ??????ɤ????????礬?????뤫?狼???ޤ??????ä??ơ?Ŭ?ڤʰ??֤˽????????????к????¤ν????ǺѤߤޤ????ʤ??Ȥ??äƤ⡢?????????Τ??Ԥ????????????˥??β????ʾ??˳μ¤ʤ??ΤϤ????ޤ?????
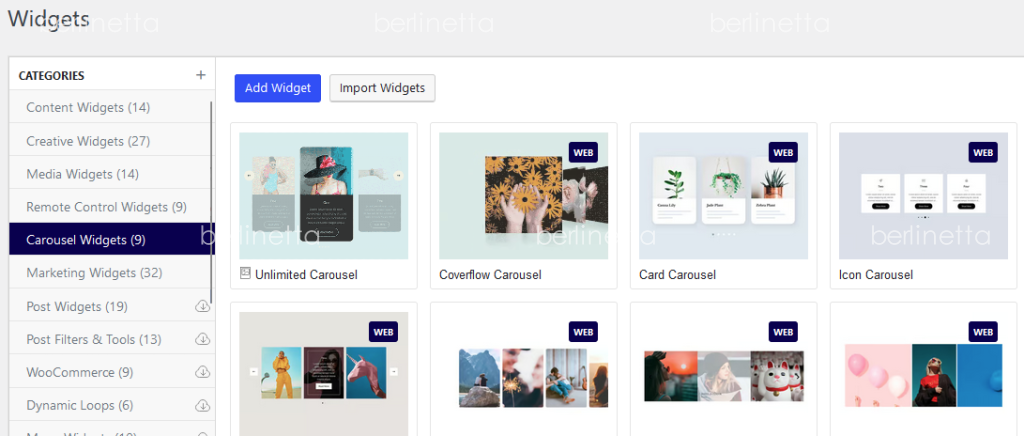
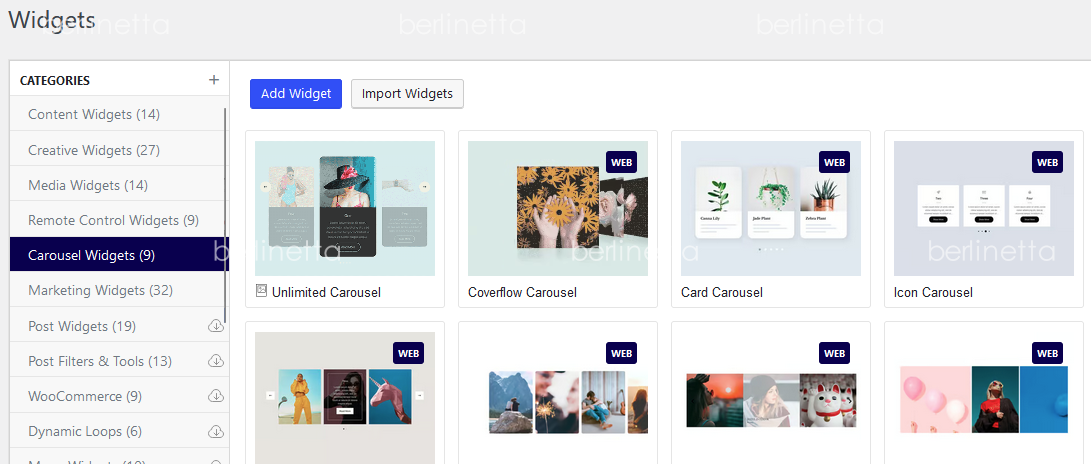
Unlimited Elemens??Widget?ν???????
- ?????ɥ??˥塼???顢Unlimited Elemens – Widget?????????ޤ???
- ?????Υ????????åȤ?ɽ?????ޤ????ʺ?????Unlimited Carousel?Ǥ???
- ɽ?????줿?????????åȤ˥ޥ??????褻???ȥ??˥塼??ɽ???????ޤ??Τǡ?Edit???Խ??ˤ??????å????ޤ???

- CSS???֤??????å??????ȥ??????륷???Ȥ?ɽ???????ޤ???
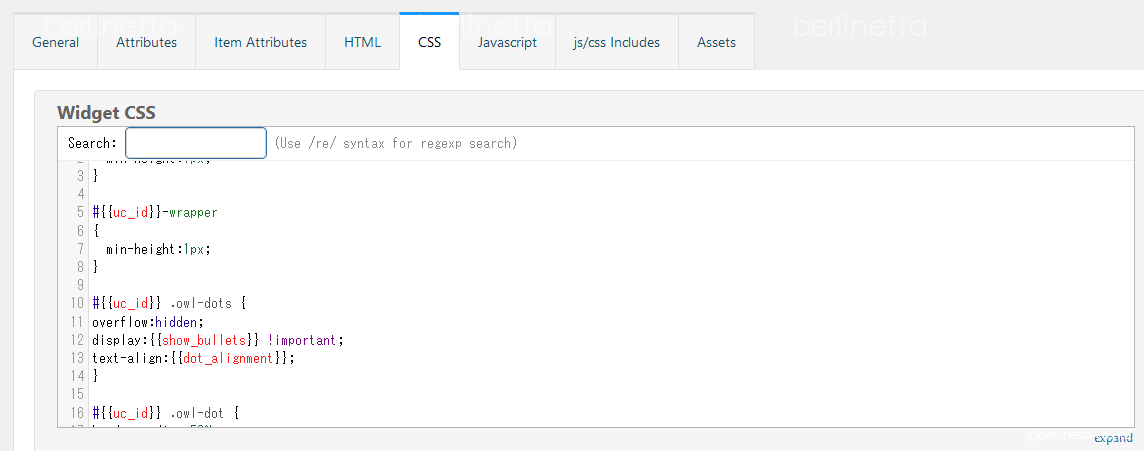
- Ctrl + F?Ǹ??????????ɥ???ɽ???????ޤ??Τǡ???#{{uc_id}} .owl-dots?פ????????ޤ???

?ʲ??Υ????ɤ???#{{uc_id}} .owl-dots??ľ???????Ϥ??ơ???Update?ץܥ???????¸?????д?λ?Ǥ???#{{uc_id}} .owl-stage-outer{display: block;}#{{uc_id}} .owl-dots {
? display: block;
}
.owl-dot?ǤϤʤ???.owl-dots?Ǥ???
.owl-dots ??ɽ????ʬ?ˤĤ??Ƥϡ?¾??CCS?????ɤ????Ҥ????Ƥ????????⤢???ޤ????????????????ο??ۤʾ????ϡ?display?Ľ??Υ??ꥸ?ʥ륽?????????????ȥ????Ȥ??ơ??ɵ????Ƥ????ޤ??礦??
?????ʳ??? text-align ?ʤɤϡ????ΤޤĤ??Ƥ????ޤ???- ???Х????쥤?????Ȥ???????ɽ???????Ƥ????С????????????Ǥ???

Unlimited Elements ?? carousel???????åȤΤ??٤Ƥ?Ʊ?ͤΥ??Х?????ɽ???Զ??????????Ƥ????ޤ??Τǡ?carouocel???????åȤϤޤȤ??Ƥ??ν??????????Ƥ????Ȥ褤?Ǥ??礦??
?ޤ???¾?????Ȥ˰??ߤκݤϡ??ƥ????????åȥƥ??ץ졼?Ȥ????????ݡ??Ȥ??뵡ǽ???????äƤ??ޤ??Τ????????ۤ????ޤ????????????ؤ??ε?ǽ?Ϥ??????Ȥ????ۤ??????ޤ????͡?
UnlimitedElements??Kera?ƥ??ץ졼?ȤȤ??Զ??罤???ˤĤ??Ƥε????ϰʾ??Ǥ????ɤʤ????Τ?????Ω?Ƥй????Ǥ???
