年末年始になると、ウェブサイト上に運営情報などのお知らせを出す要件が高まります。
記事としてアップした記事をそのままトップページのお知らせ欄に表示したいというサイト管理者も多いでしょう。しかし、そのままのレイアウトでは非常に見づらい。とはいえ、年末の多忙な時期にphpコードを書く気にはなりません。ついつい、毎年HTMLに追記して凌ぐという事を毎年繰り返していませんか?
カテゴリに「お知らせ」を追加し、トップページにお知らせのみのを表示するクエリをセットした状態で、3件程度表示しておけば、年末年始の告知だけでなく、キャンペーンやプレスリリースの告知にも利用でき、SEOにも有効なのでこの機会に準備しておくのも良いかもしれません。
その時に面倒になるのがレイアウトの調整ですが、これはCSSの修正のみで実現可能です。
CSSの修正のみで実現可能
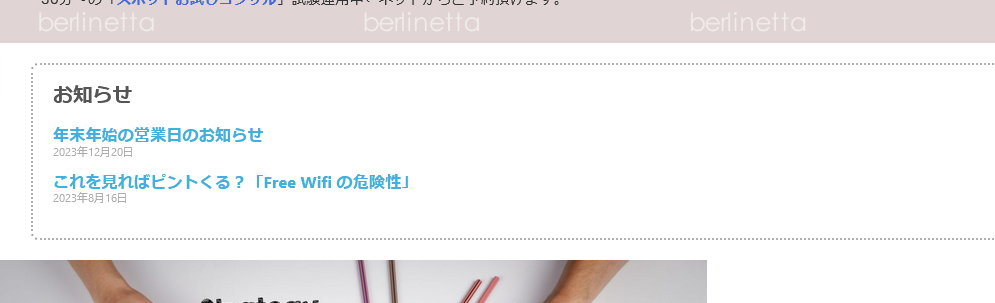
WordPressの投稿一覧は、デフォルトの状態だとタイトルと日付が縦に並んでしまうのと、日付の文字は小さめなので、一般的なお知らせのレイアウトとしてはちょっと問題があります。

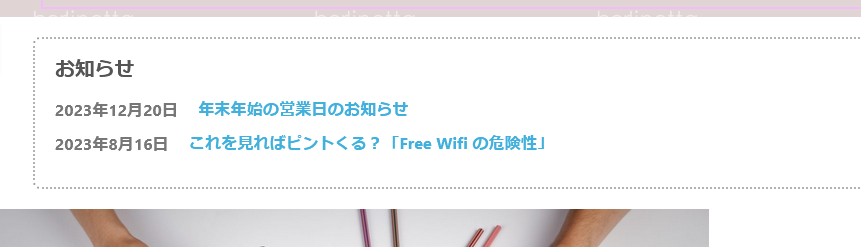
これを、CSSを追記することによって、以下の様なレイアウトに変更します。

CSSコード
以下のCSSコードをスタイルシートに追記します。
Elementorの場合は、「高度な設定」タブから「カスタムCSS」を選択して追記すればOKです。
内容としては、2段になっている外側のボックスに対して、「display:Flex」を適用して横並びにして、「flex-direction: row-reverse」によって、左右を入れ替え、左揃えにするという感じです。
ソースに手を加えることなく、ここまでレイアウトを操れるFlexタグは本当に素晴らしいですね。
以下、CSSソースです。
クラス名(例:.elementor-post__text) {
display: flex; /*日付とタイトルを横並び*/
flex-direction: row-reverse; /*日付とタイトルの左右を逆にする*/
justify-content: flex-end; /*左揃えにする*/
padding-left: 50px; /*左に少し余白を入れる*/
}
日付クラス名(例:.elementor-post__meta-data) {
margin-left: 30px; /*日付とタイトルの間に余白を入れる*/
}Flexボックスについて
フレックスボックスについてさらに詳しく知りたいかたはこちらのサイトにCSS要素や構造についても詳しく解説されています。