共通コンテンツの活用シーン
共通コンテンツの活用シーン
ウェブサイト運用中に、様々な場所から共通のコンテンツをフロートウィンドウで表示させたいケースけ結構あります。
例えば、「ご利用規約」や「キャンセルポリシー」などを、画面遷移させないで一時的に表示させたいなど、ファイルは1カ所で管理し、表示元は複数といったシーンです。
ElementorのPopupテンプレート
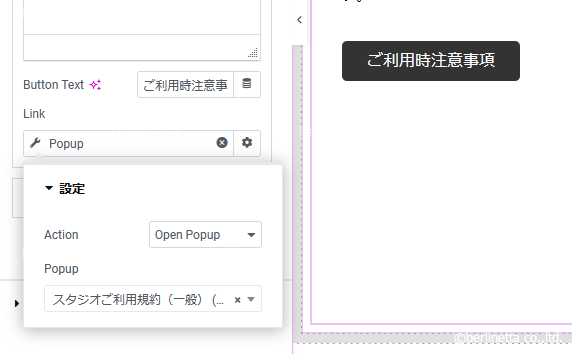
Elementorのテンプレートでポップアップを作成し、必要カ所からコールすることが可能です。Elementorでは、例えば「ボタン」のプロパティの設定に、既に「Link(リンク先)」のパラメータとして、「Popup」という項目が用意されており、Popupを選択することにより、該当のテンプレートを呼び出すことができ、Action(open/close/toggle)で動作を指定することもできます。
一連の設定が数クリックで実現できる、非常に優れたUIです。

パラメータが無い場合の呼び出し方法
ボタンやリンクなど、一般的なパーツには上記のようなUIパラメータが設定されていますが、テキストリンクから呼び出したい場合や、他のプラグイン内やElementor外からも呼び出したい場合があります。
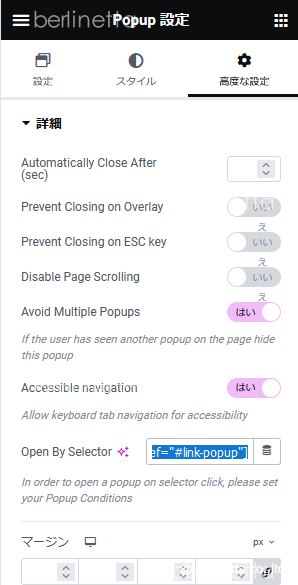
その場合は、ポップアップテンプレート側の「設定(※パーツ側ではなくファイル全体の設定)」-「高度な設定」タブから、「Open By Selector」内に生成されているコードを利用して、Popupテンプレートを呼び出すことができます。

例えば、以下のようなリンクを記述することで、Popupテンプレートをコールすることができます。
ご予約の際は必ず「<a href="#link-popup">利用規約</a>」をお読みの上、利用規約に同意して頂く必要がございます。このオープン用セレクターは、Popupテンプレート作成時に自動生成されるようで、セレクターを独自の値に編集してもポップアップはコールされませんでした。これはElementorのバグなのか仕様なのかは不明ですが、現時点ではセレクターの値は変更不可であること注意してください。
