??????ʬ?व?줿?̥֥?ʥ??????????ƥ????סˤ?ɬ????
?͡??ʾ??????֥?????Ȥ??ơֱ????ԡפˤ狼???䤹?????????٤ˡ??֥ڡ?????ʬ???ơ??ۿ??????????礬?????ޤ???
?㤨?С???News?פȡ????ʥ?????פȣ??Ĥΰۤʤ륫?ƥ????Υ????ƥ??Ĥ?¸?ߤ????????Ǥ???
?????????ƥ????̤˵????????????ơ????ƥ??????˵?????ɽ???????????ϲ?ǽ?Ǥ????????????˥ǥ????????ѹ??????????Բ?ǽ?ǤϤ????ޤ?????
???????嵭????ˡ???ȡ??????Ĥ?????????ľ?̤????????????ޤ???
?㤨?С????ʥ?????ˤϡ?????̾?????ڥå??????ʾܺ١????ʡ????ջ????ʤɡ????٤Ƥ????ʤ˶??̤ʥե????ޥåȤ?¸?ߤ??????????ι??ܤ????Ѥ????ϥե??????ɡʥ????????ե??????ɡˤǸ??ꤷ?ơ??????Υ쥤?????ȤǺ??????????????????????Ǥ????ޤ??????̤ι??ܤ??????ɲá??????????????硢???ѤΥǥ??????ƥ??ץ졼?Ȥ????Ѥ??????????ʤɱ????̤??鴰???????Ѥ????ƥ????פ??Ѱդ??????????ʤɤǤ???
?Ĥޤꡢ???ĤΥ֥?Υե????ޥåȤ??쥤?????ȤǤϱ??Ѥ????????ä??ꡢ̵?̤?ϫ?Ϥ?ȯ?????륱???????ФƤ??????硢?֥֥???????ˣ??Ĥ?ʬ??????ɬ???????ФƤ????櫓?Ǥ???
??Custom Post Type UI?פϤ??Τ褦?ʥ????????????????Τ????Υץ饰?????ǡ?2???ܤΥ֥?ʥ??????????ƥ????סˤ????뤿???Υ??????????ɤǰ??ꤷ???ġ????Ǥ???
Custom Post Type UI??Ƴ??????
- WordPress?δ??????̤˥????????
- Custom Post Type UI?ץ饰?????????????ȡ??뤹??
- ?????????ƥ????פ?????????
- ?????????ƥ????פ?????
- ?????????ե??????ɡ????????Υߡ?????ܥå????ʤɤ????ꤹ??
- ??¸?ȸ???
1.WordPress?δ??????̤˥???????ޤ?

2.?ץ饰?????????????ȡ??뤷?ޤ???
WordPress?Ρ֥ץ饰?????ץ??˥塼?˰?ư?????ֿ????ɲáפ??????å????ޤ????????ܥå????ˡ?Custom Post Type UI?פ????Ϥ??ơ??ץ饰?????????????ޤ????ץ饰??????ɽ?????줿?顢?ֺ????????????ȡ????פ??????å????ơ??ץ饰?????????????ȡ??뤷?ơ???ͭ?????פ??????å????ޤ???
???????ȡ??뤬??λ?????顢WordPress?δ??????̤κ?¦?ˤ??????˥塼??????CPT UI?פ??????å????ޤ???

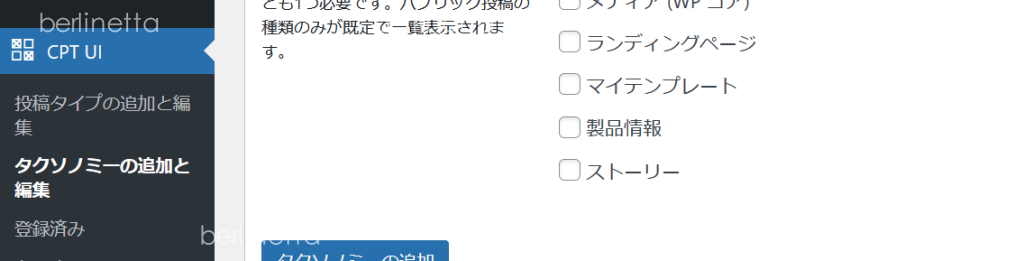
3.?????????ƥ????פκ???
?????ƥ????פ??ɲä??Խ??פ??????å????ơ??????????ƥ????פ????????ޤ???
???ƥ????פ??????????????ϡ??ֿ??????ƥ????פ??ɲáץ??֤??????å????ơ??????????ƥ????פ????????ޤ???

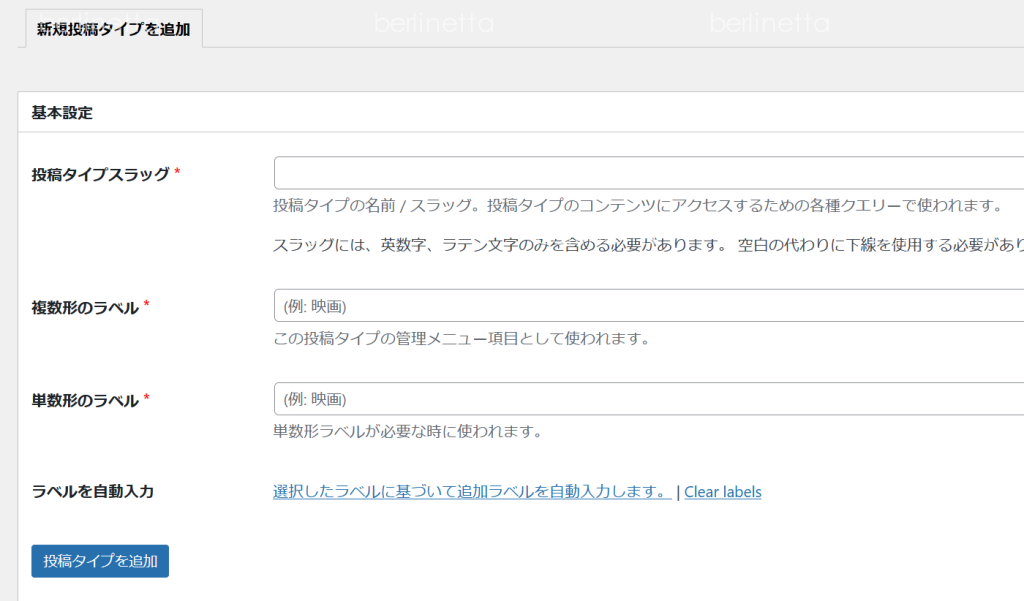
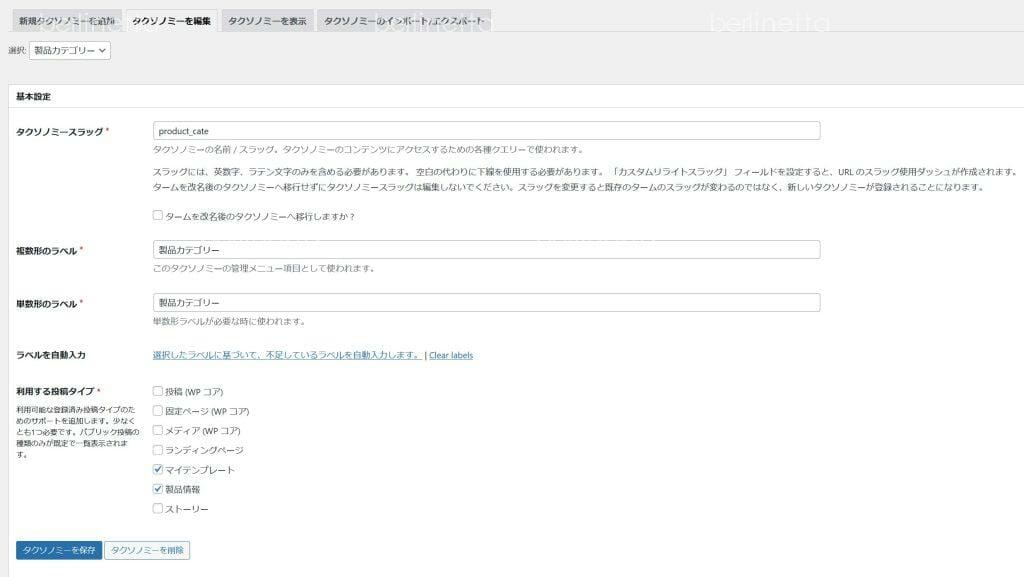
4.?????????ƥ????פ?????
?????˺????֥?ʥ??????????ƥ????סˤ?̾?????????????٥롢?????????????ƥ????פ??Ф??븢?¤ʤɤξ????????Ϥ??ޤ???

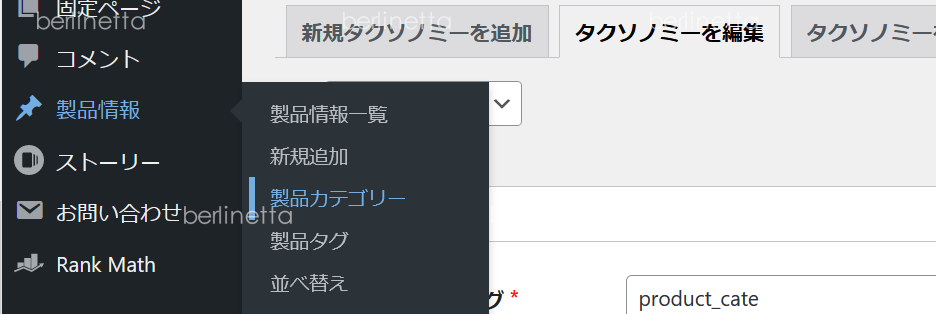
?????ƥ????פ??ɲáץܥ??????????ȡ??????˥塼???ɲä????֥?ʥ??????????ƥ????סˤ?ɽ???????ޤ???
³???ơ????ƥ????䥿???Ȥ??ä?ʬ?????ܡʥ??????Υߡ??ˤ??ɲä??Ԥ??ޤ???
5.?????????ե??????ɡ????????Υߡ?????ܥå??????ɲ?????
?????????ä??֥?ʥ??????????ƥ????סˤˡ????ƥ????פΥ????????ե??????ɡʼ?ʬ???ɲä????ե??????ɡˡ????????Υߡ??ʥ??ƥ??ꡢ?????ˡ???ܥå????ʤɤ??ɲäǤ??ޤ????Ĥޤꡢ???????֥???ѤΥ??ƥ????䥿?????ɲäǤ????褦?ˤʤ??ޤ???

???˥塼?????֥??????Υߡ????ɲä??Խ??פ??????å????ޤ???
?????????Υߡ??Ȥϡ????ƥ????䥿???Ȥ??ä???ʬ?????ܤλ????????ޤ???
?ֿ??????????Υߡ????ɲáץ??֤??ɲä?????ʬ??̾?????Ϥ??ޤ???

????????¸?ȸ???
?ɲå??????Υߡ??ʥ????ץ??Ǥϡ????ʥ??ƥ??????ܤ??ɲáˤ????Ϥ????顢?֥??????Υߡ?????¸?פ??????å???????¸???ޤ???

??¸???????ȡ????????????ƥ????פˡ֥??ƥ????פ??ɲä????ޤ????֥????פʤ??̤Υ??????Υߡ???ɬ?פʾ????ϡ??????֤????????Υߡ????ɲä??ޤ???

?ʾ??ǡ????????????ƥ????פ??ɲäϴ?λ?Ǥ???
