???̥????ƥ??Ĥγ??ѥ?????
???̥????ƥ??Ĥγ??ѥ?????
?????֥????ȱ??????ˡ??͡??ʾ??꤫?鶦?̤Υ????ƥ??Ĥ??ե?ȥ??????ɥ???ɽ???????????????????빽?????ޤ???
?㤨?С??֤????ѵ????פ??֥??????????ݥꥷ???פʤɤ??????????ܤ????ʤ??ǰ???Ū??ɽ???????????ʤɡ??ե??????ϣ??????Ǵ???????ɽ??????ʣ???Ȥ??ä????????Ǥ???
Elementor??Popup?ƥ??ץ졼??
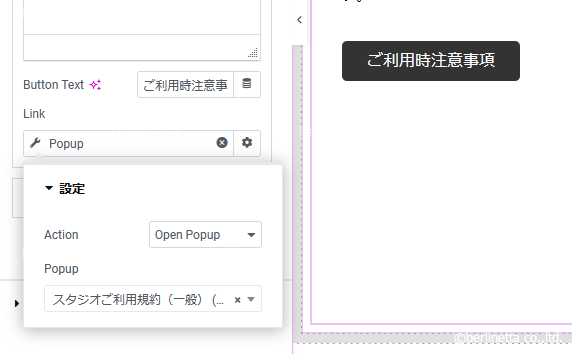
Elementor?Υƥ??ץ졼?Ȥǥݥåץ??åפ?????????ɬ?ץ??꤫?饳???뤹?뤳?Ȥ???ǽ?Ǥ???Elementor?Ǥϡ??㤨?С֥ܥ????פΥץ??ѥƥ????????ˡ????ˡ?Link?ʥ????????ˡפΥѥ?????Ȥ??ơ???Popup?פȤ??????ܤ??Ѱդ????Ƥ??ꡢPopup?????????뤳?Ȥˤ??ꡢ?????Υƥ??ץ졼?Ȥ??ƤӽФ????Ȥ??Ǥ???Action??open/close/toggle?ˤ?ư???????ꤹ?뤳?Ȥ??Ǥ??ޤ???
??Ϣ?????꤬???????å??Ǽ¸??Ǥ??롢??????ͥ?줿UI?Ǥ???

?ѥ??????̵???????θƤӽФ???ˡ
?ܥ????????????ʤɡ?????Ū?ʥѡ??ĤˤϾ嵭?Τ褦??UI?ѥ?????????ꤵ???Ƥ??ޤ??????ƥ????ȥ??????????ƤӽФ??????????䡢¾?Υץ饰????????Elementor?????????ƤӽФ????????礬?????ޤ???
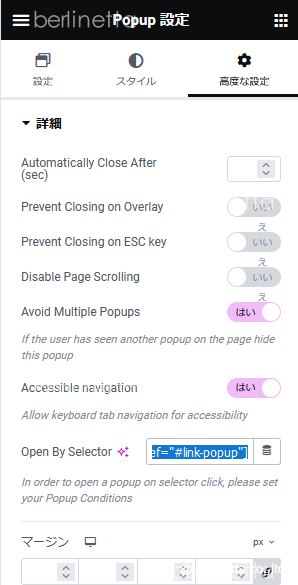
???ξ????ϡ??ݥåץ??åץƥ??ץ졼??¦?Ρ??????ʢ??ѡ???¦?ǤϤʤ??ե????????Τ??????ˡ?-?ֹ??٤??????ץ??֤??顢??Open By Selector???????????????Ƥ??륳???ɤ????Ѥ??ơ?Popup?ƥ??ץ졼?Ȥ??ƤӽФ????Ȥ??Ǥ??ޤ???

?㤨?С??ʲ??Τ褦?ʥ??????????Ҥ??뤳?Ȥǡ?Popup?ƥ??ץ졼?Ȥ??????뤹?뤳?Ȥ??Ǥ??ޤ???
??ͽ???κݤ?ɬ????<a href="#link-popup">???ѵ???</a>?פ????ɤߤξ塢???ѵ?????Ʊ?դ???ĺ??ɬ?פ????????ޤ??????Υ????ץ??ѥ??쥯?????ϡ?Popup?ƥ??ץ졼?Ⱥ??????˼?ư???????????褦?ǡ????쥯???????ȼ????ͤ??Խ????Ƥ??ݥåץ??åפϥ????뤵???ޤ????Ǥ???????????Elementor?ΥХ??ʤΤ????ͤʤΤ????????Ǥ????????????Ǥϥ??쥯???????ͤ??ѹ??ԲĤǤ??뤳?????դ??Ƥ?????????
