完全に分類された別ブログ(カスタム投稿タイプ)の必要性
様々な情報をブログ記事として「閲覧者」にわかりやすく伝える為に、「ページを分けて」配信したい場合があります。
例えば、「News」と「製品カタログ」と2つの異なるカテゴリのコンテンツが存在する場合です。
勿論、カテゴリ別に記事を作成して、カテゴリ毎に記事を表示させる事は可能ですし、記事毎にデザインを変更する事も不可能ではありません。
しかし上記の方法だと、いくつかの問題に直面する事があります。
例えば、製品カタログには、製品名、スペック、製品詳細、価格、注意事項など、すべての製品に共通なフォーマットが存在し、それらの項目を専用の入力フィールド(カスタムフィールド)で固定して、統一のレイアウトで作成、閲覧させたい場合です。また、共通の項目を1つ追加、削除したい場合、専用のデザインテンプレートを使用したい場合など運用面から完全に専用の投稿タイプを用意したい場合などです。
つまり、一つのブログのフォーマットやレイアウトでは運用が困難だったり、無駄な労力が発生するケースが出てきた場合、「ブログを完全に2つに分ける」必要性が出てくるわけです。
「Custom Post Type UI」はこのようなケースの問題解決のためのプラグインで、2つ目のブログ(カスタム投稿タイプ)を作るためのスタンダードで安定したツールです。
Custom Post Type UIの導入手順
- WordPressの管理画面にログインする
- Custom Post Type UIプラグインをインストールする
- 新しい投稿タイプを作成する
- 新しい投稿タイプの入力
- カスタムフィールド、タクソノミー、メタボックスなどを設定する
- 保存と公開
1.WordPressの管理画面にログインします

2.プラグインをインストールします。
WordPressの「プラグイン」メニューに移動し、「新規追加」をクリックします。検索ボックスに「Custom Post Type UI」と入力して、プラグインを検索します。プラグインが表示されたら、「今すぐインストール」をクリックして、プラグインをインストールして、「有効化」をクリックします。
インストールが完了したら、WordPressの管理画面の左側にあるメニューから「CPT UI」をクリックします。

3.新しい投稿タイプの作成
「投稿タイプの追加と編集」をクリックして、新しい投稿タイプを作成します。
投稿タイプを作成する場合は、「新規投稿タイプを追加」タブをクリックして、新しい投稿タイプを作成します。

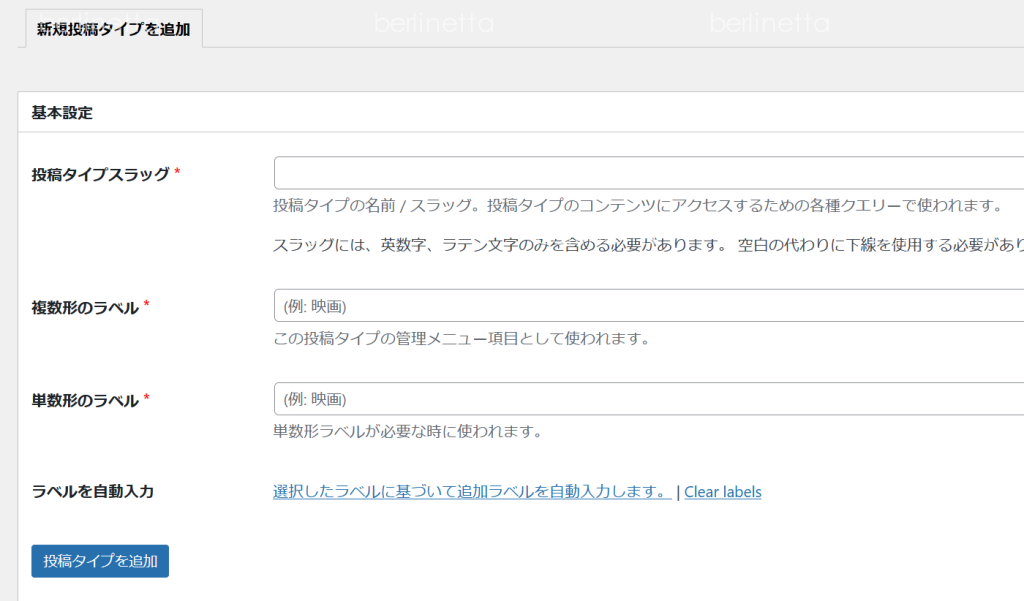
4.新しい投稿タイプの入力
新たに作るブログ(カスタム投稿タイプ)の名前、説明、ラベル、アイコン、投稿タイプに対する権限などの情報を入力します。

「投稿タイプの追加」ボタンを押すと、左メニューに追加したブログ(カスタム投稿タイプ)が表示されます。
続いて、カテゴリやタグといった分類項目(タクソノミー)の追加を行います。
5.カスタムフィールド、タクソノミー、メタボックスの追加設定
新しく作ったブログ(カスタム投稿タイプ)に、投稿タイプのカスタムフィールド(自分で追加したフィールド)、タクソノミー(カテゴリ、タグ)、メタボックスなどを追加できます。つまり、新しいブログ専用のカテゴリやタグを追加できるようになります。

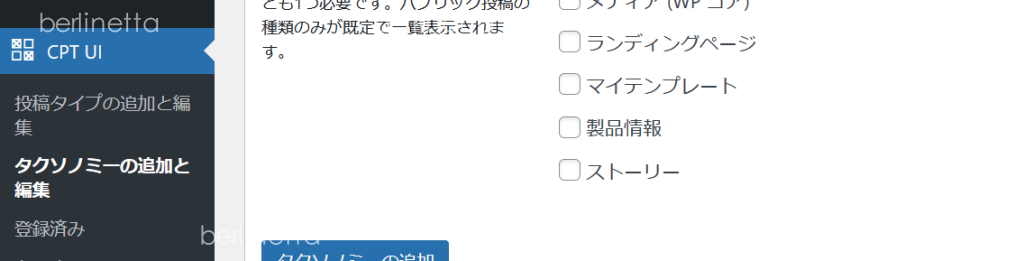
メニューから「タクソノミーの追加と編集」をクリックします。
※タクソノミーとは、カテゴリやタグといった「分類」項目の事をいいます。
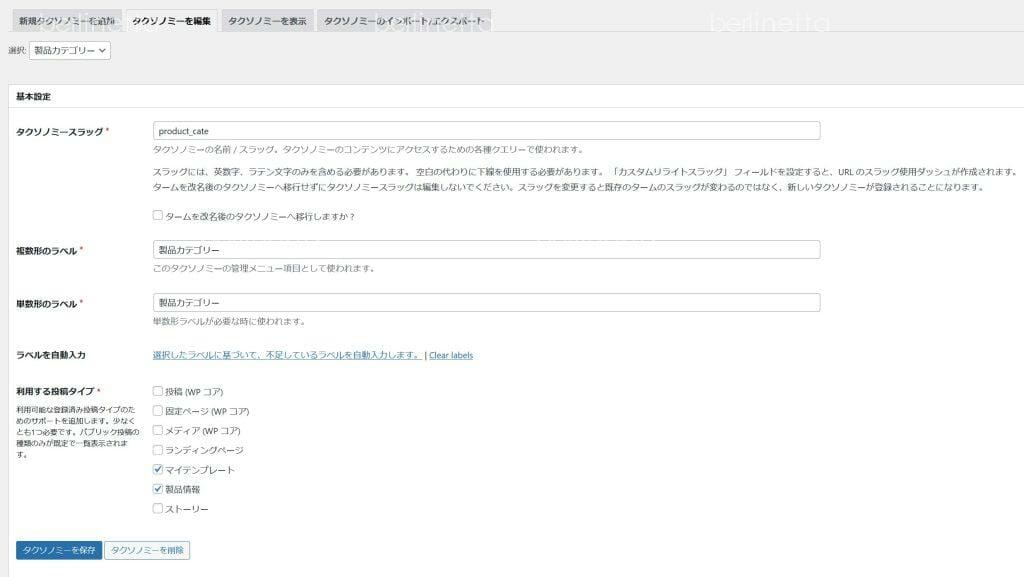
「新規タクソノミーを追加」タブに追加したい分類名を入力します。

設定の保存と公開
追加タクソノミー(サンプルでは「製品カテゴリ」項目を追加)を入力したら、「タクソノミーを保存」をクリックして保存します。

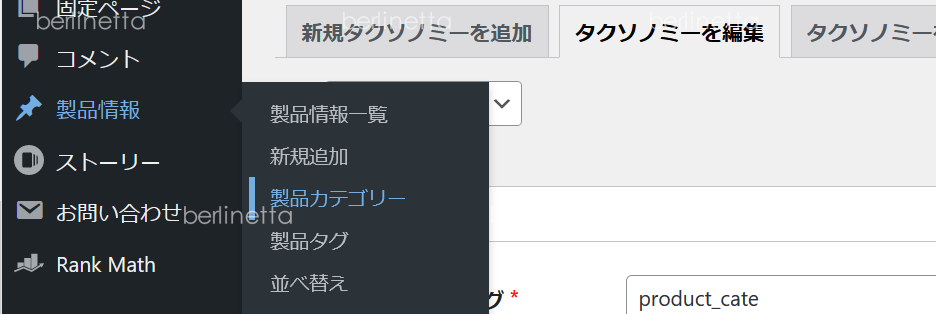
保存されると、カスタム投稿タイプに「カテゴリ」が追加されます。「タグ」など別のタクソノミーが必要な場合は、繰り返しタクソノミーに追加します。

以上で、カスタム投稿タイプの追加は完了です。
